#21. Using storytelling to clarify your client's brief (Part II)
Interviewing clients about their project can be a very difficult task, but it’s essential to our work as UX designers. The first step is to be a good listener and prepare questions that answer what you most need to know. Many of these should be open questions, asked in a timely manner. This will encourage the client to share more information with you.
Be aware, however that delving into the detail requires extremely important qualities that, if you are at the beginning of your career, you will probably need to develop further.
Design Brief. These questions will help you build a solid and well-rounded brief.
In this issue, I will share four additional questions that take a deeper dive into the user experience and context of the project. While Part 1 focused on understanding the project’s audience and overarching goals, Part 2 helps you map out how the product will be used, which interactions it requires, and how it should make the user feel.
The Context: Where and when do you envision the product being used?
This is a pleasant question that allows the client to unleash their imagination and create a possible scenario where their product can be used. If things go well, it can also spark illustrated storyboards and user cases. But at this stage of the interview, simply let the client talk about their imagined moments when the user will interact with, or use, the product.
Kialo Edu Grading Tool. The feature accommodates the varying grading styles and classroom workflows that surfaced during our conversations with teachers.
Personal Experience: Kialo Edu
When I was working at Kialo Edu, the discussion platform designed for educators, we introduced a grading tool to help teachers assess their students’ contributions more effectively. Before designing it, we spoke with teachers and stakeholders to explore the different ways they envisioned using this feature.
Many shared that they’d prefer to grade students at the end of the day — in a quiet moment, with time to reflect. Others expressed the need to give feedback immediately after a discussion to help students understand their performance while the experience was still fresh.
Instead of relying on assumptions, we gathered these insights and designed a tool flexible enough to support both quick assessments (with grading options) and more reflective evaluations (with written feedback).
This way, we could accommodate the varying grading styles and classroom workflows that surfaced during our conversations.
This question acts as a springboard into the next two: it helps reveal the touchpoints your user will encounter (the “characters” of the story) and the interactions that will shape their journey through each scenario.
The Characters: What elements will the user encounter during their experience?
This question refers to the kind of project to be developed, as well as the client’s imagined relationship between the product and its audience.
In brand design, these elements are usually called “touchpoints" and they are the moments when the audience interacts with the brand.
It’s important to ask this question without limiting yourself to the immediate scope of work. The client’s answers can also give you a glimpse into how the project might evolve, allowing you to design not just for the task at hand, but for future growth and opportunities.
So, feel free to ask questions that can define the many ways a user may encounter the product both now and in the future.
Chat with Color by Kraft Paints. I explored the user’s takeaway. Did they want them to receive a PDF, a paint code, or maybe some personalised advice at the end of the experience?
Personal Experience: Chat with Color for Kraft Paints
When I designed the web app Chat with Color for Kraft Paints (which is an AI tool created to help users visualise the colours they want to use on their walls or surfaces), I asked a series of specific questions to better understand how they envisioned the tool. Did they want the tool to function as a live chat, or more like a search bar? Should users be directed straight to a paint code, or have the option to refine their search through conversation? Would the tool live externally, or be embedded in their website — and if so, where?
I didn’t stop at the product itself. I also asked whether they planned to promote the tool and how. Would it be free and accessible to everyone? Was there a version tailored for retailers to use in physical stores? (This question was actually inspired by one of the scenarios that emerged earlier during the Context discussion.)
Then I explored the user’s takeaway. Did they want them to receive a PDF, a paint code, or maybe some personalised advice at the end of the experience?
Since brand design is one of my core strengths, I also asked if they needed support in branding the tool or creating communication materials to promote it (on their website, in print, on social media, or at retail locations).
This is also a good moment to ask about the “external characters" in the story: competitors in the market who offer similar solutions or brands. Your client may want to distance themselves from or be inspired by these characters.
Most clients already have a brand in mind that they see as their “antagonist” — or even one they admire for how it presents itself, or the way connects with its audience. Asking about these reference points adds real depth to your research. It shows you what your client notices, what their standards are, and what their idea of “good” looks like. In a way, these questions allow you to see through their eyes.
Pay close attention to the words your client uses when describing these competitors. Often, their language reveals what they aspire to be — or what they’re trying to avoid. That insight is gold when shaping both the experience and the emotional tone of your design.
The Interactions: How will the user interact with the product or service?
This question is related to the way in which the user interacts with the product itself, to invite completion of an action, or avoid specific behaviour.
It goes strictly to the heart of the features we want to create, in order to develop the right experience for the audience.
After App. Based on different scenarios, I imagine the ability for the user to add other assets at any time of the user’s life and the possibility to edit their beneficiaries.
Personal Experience: After App
When I first discussed After App (an app that creates digital and immutable Wills in the blockchain), I asked the stakeholders to imagine an ideal scenario about how the user might engage with the product.
From that scenario, I could then envision some important actions, like the ability to add different assets at any time of the user’s life, and the possibility to edit their beneficiaries. I also considered the importance of guiding the user through the critical understanding that once their Will was stored in the blockchain, it would become immutable.
It’s often difficult to identify all the necessary actions during the first client meeting, especially when the product and its features are still taking shape.
That’s why the Context question becomes such a valuable blueprint. It helps reveal the situations in which the product will be used, and from there you can begin to identify which views, actions, or even barriers are needed to support, guide, or limit specific user behaviours.
Emotions: How would you like the user to feel during and after using the product?
A final question should focus on the emotional impact the experience is intended to have, both while the user interacts with the product or service, and after their interaction has ended.
These aspirations may already have emerged through earlier questions about resolution and purpose. However, this is a valuable moment to wrap up the meeting by confirming your understanding of the emotional direction the client envisions. It also reassures them that you're aligned with the kind of product they truly wish to build.
This question is not about how they themselves feel about the product; instead it should bring the focus back to the user’s emotional state. It should also invite the client to reflect on how to keep users engaged throughout the experience, without disappointing or disconnecting them along the way.
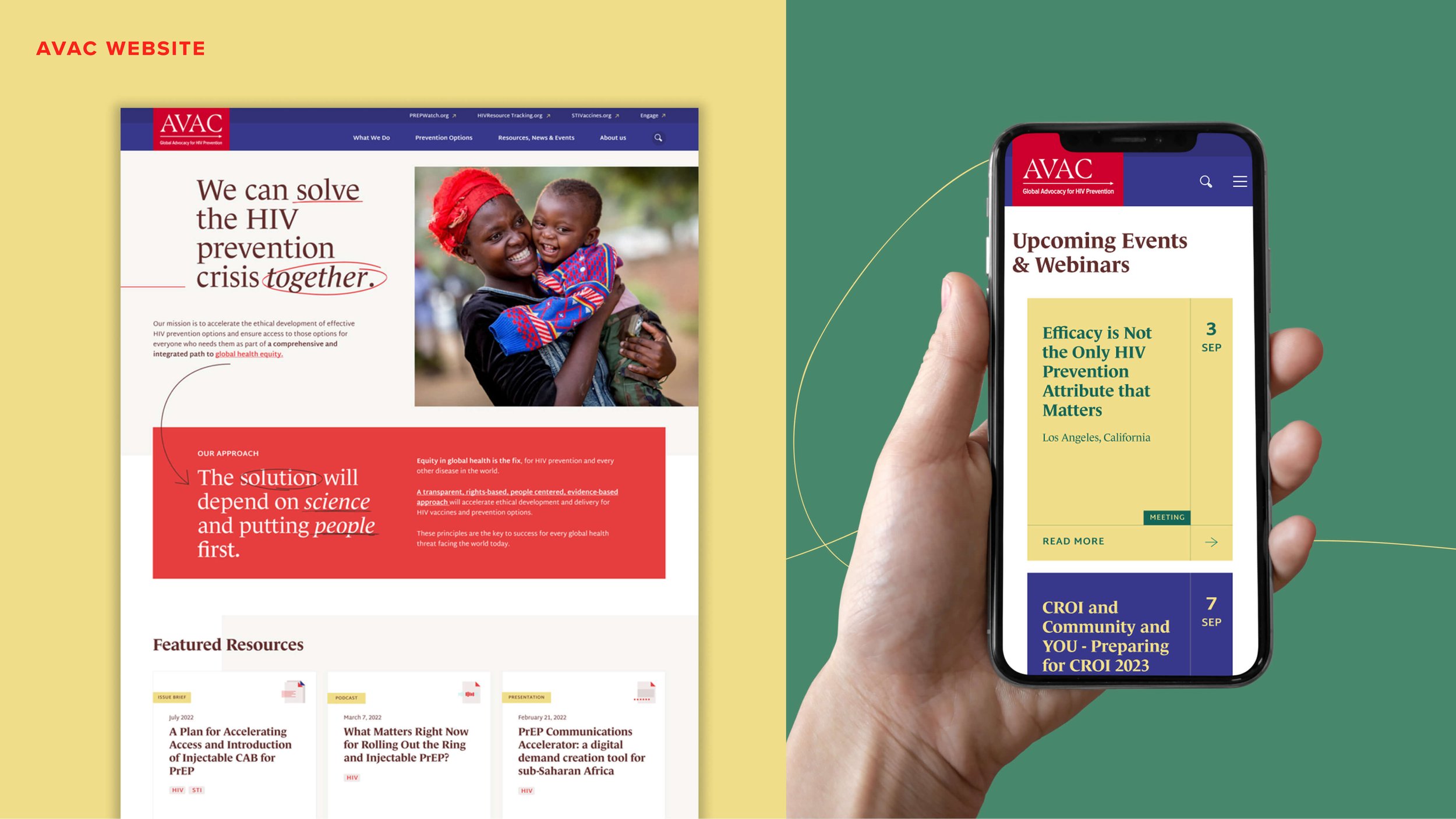
AVAC website. The content was organised so visitors would leave the site feeling informed and empowered, with a solid understanding of current best practices.
Personal Experience: AVAC website
When I designed the website for AVAC (a not-for-profit organisation dedicated to global advocacy for HIV prevention), the CEO shared a very clear vision.
He wanted users to immediately feel that AVAC was at the forefront of the latest HIV-related research, policy, and updates. More than that, he hoped visitors would leave the site feeling informed and empowered, with a solid understanding of current best practices – whether they were doctors, patients, or professionals working in the field.
It’s important at this stage not to suggest emotions, unless those being expressed clearly contradict the earlier resolution or purpose already discussed. Talking about emotions can display our vulnerable sides, which is why this part of the conversation requires extra sensitivity.
You might notice inconsistencies between what your client aspires to achieve and how they want users to feel, so it can feel tempting to jump in and correct that. But your role, first and foremost, is to listen. Only after fully understanding their perspective should you gently help them clarify any moments where their aspirations and emotional goals don’t quite align.
Last Thoughts
These questions will help you build a solid and well-rounded brief; one you can share with your client and stakeholders for review and approval before moving forward with a quote.
It also becomes a valuable reference point throughout the project, helping both you and the client stay aligned, especially if the scope begins to shift along the way.
If you are not experienced, following the order presented in these two issues may be very useful. The questions will ensure you have asked about the most important elements of the project.
As with everything we practise often, you will gain confidence and experience with time and your interviews will follow a more natural flow.
You will begin to use these questions as a checklist that ensures, before ending the meeting, that all the right questions have been answered.