#10. Three reasons why you should adopt visual storytelling
Those who know my work already know that most of my projects have a strong visual storytelling aspect, with strong use of colour, illustrations and infographics.
This is because visual storytelling imbues a deeper narrative: one that words alone can't achieve.
In this issue, I want to delve deeper into this aspect of storytelling, which is perhaps one of the most recognised aspects of my work. I will explain why and how you should start adopting this approach to enrich your digital products with a more engaging narrative, even if you are not an illustrator yourself!
Visual storytelling to enhance emotional engagement
Visual storytelling taps into the emotional aspect of our human experience. Through illustrations, motion, and colourful elements, we can create memorable user experiences that resonate emotionally, making people feel more invested in a product or brand.
For me, visual storytelling has become an essential part of creating a distinctive brand for Vitaly Friedman's courses.
I used captivating illustrations to create a strong connection between two landing pages that present different content (but the same narrative): Smart Interface Design Patterns and How to Measure UX and Design Impact. In doing so, I also helped create a memorable user experience. Instead of just another landing page, the website entices users to explore its content; every scroll a new interaction.
The two websites have different illustrative themes. One is dedicated to food/Vitaly as a chef, and the other to science/Vitaly as a scientist.
The two opening illustrations set the mood of the two websites. For Smart Interface Design Pattern is a plate with food, while for How to Measure UX and Design Impact, the opening image is a cell.
Although they are different, each illustrative element tells a story in itself and forms part of the wider narrative. In this way, they better relate to the user experiencing the brand and the individual course content, creating expectations and anticipation (a technique I explained in this post).
Same interaction, but different illustrations. The bowl of food for Smart Interface Design Patterns, and the studio lab for How to Measure UX and Design Impact.
Takeaway
Use visual storytelling to establish an emotional connection with the user. Enhance the interaction by incorporating beautiful illustrations and motion that keep the user engaged as they scroll or interact with your app. Creating this emotional connection can lead to higher user retention and stronger brand loyalty.
Best Practice
Use colours, imagery, and animations that resonate with how you’d like your target audience to feel.
Align these visuals with the brand’s tone and message to create a cohesive experience.
Create illustrations that add empathy to your product – like sparking a smile!
Don’t
Use overly dramatic or manipulative visuals that feel forced, copied or unrelated.
Overload the design with too many emotional triggers, which can overwhelm users and distract them from the core message or main action (in Vitaly’s case, “buy a course”).
Rely solely on visuals—emotional storytelling should be supported by intuitive interaction design and good copy.
Visual storytelling to simplify complex tasks
UI designers don’t just create websites. They also design intricate interfaces; some of which may not have room for too much illustration due to concerns about distracting users.
However, by applying the right balance, visual storytelling has the power to transform complicated or ‘boring’ interactions into intuitive and digestible formats, whether through infographics, animations, or icons.
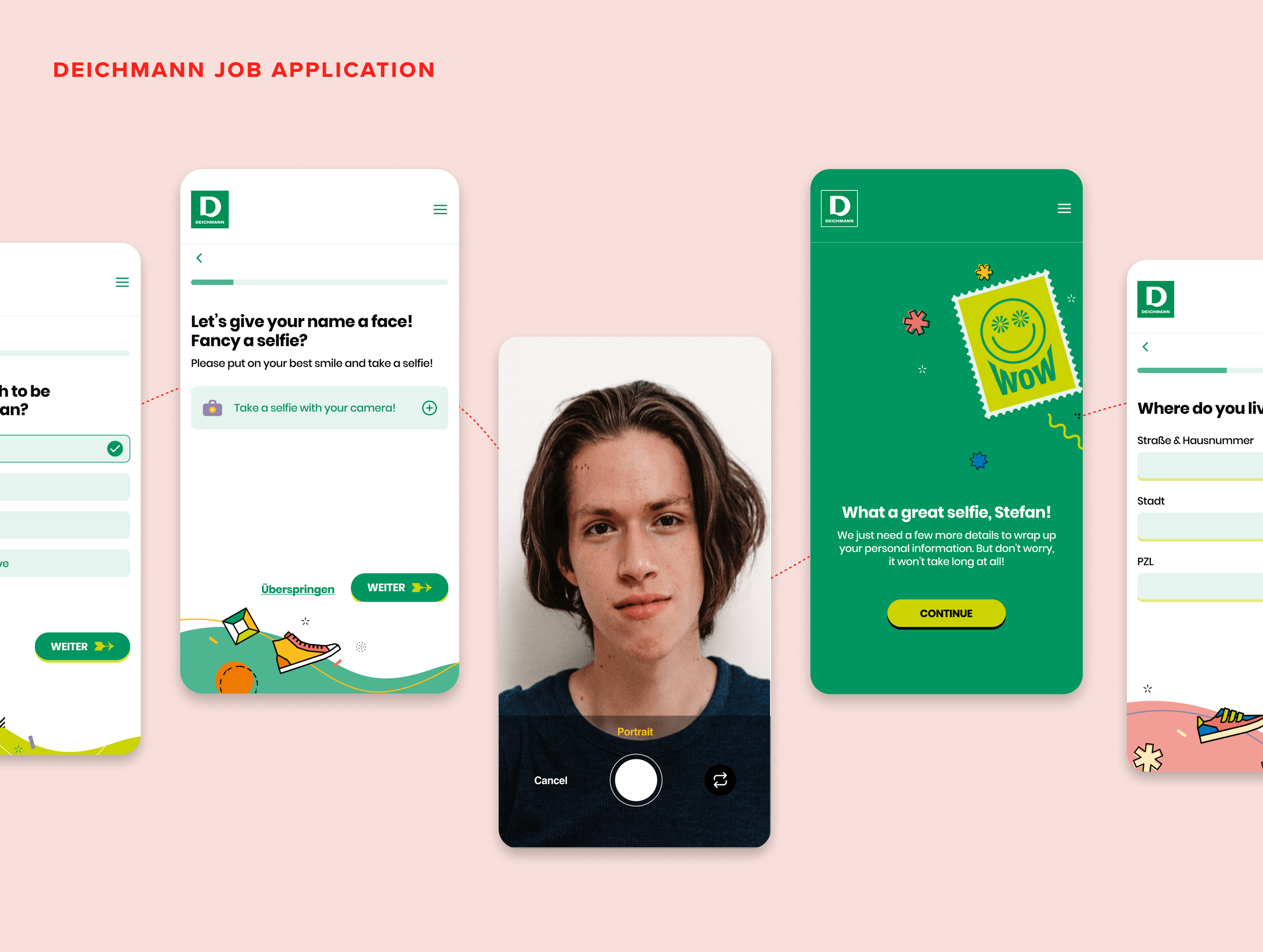
Here’s an example: a job application form I designed for Deichmann, the famous German shoe retailer. My brief was to guide younger applicants – aged between 14-18 years old – through the different steps, and most of all, ensure they could complete them!
The form’s steps have been improved and enhanced for mobile use, since most of the candidates used their smartphones to apply. Some steps also incorporate interactions familiar to the target group, like applying through videos and taking a selfie.
Deichmann Job Application. If the candidate feels more comfortable, can apply through videos and also take a selfie.
The illustrations differ for each step and quickly display the requested action. This reduces cognitive load, streamlines the user journey, and improves overall satisfaction.
Some of the steps of Deichmann’s job application form. Sometimes the illustrations are related to the question asked in the form.
Takeaway
Visual storytelling breaks down complex interactions into easily digestible visuals, improving usability and reducing cognitive load. This in turn leads to a smoother user experience.
Best Practices
Use clear and consistent visual metaphors, icons, and diagrams to support complex interactions.
Break down complicated processes into step-by-step visual flows, such as animations or infographics.
Use illustrative elements that enhance understanding.
Don’t
Clutter the interface with too many visuals, as this can lead to cognitive overload.
Use inconsistent or unclear visual cues that may confuse users.
Ignore accessibility: ensure visuals are understandable for all users, including those with disabilities (e.g., colourblindness).
Visual storytelling to improve user retention and recall
We are wired to process visual information faster and remember it for longer. This is because visual storytelling enhances cognitive retention, by making information more engaging and easier to process.
This was the case for Kialo Edu’s new website.
My work for Kialo Edu was entirely focused on creating a new brand language. Since inception, the company had been shifting its focus in the highly competitive edtech market (whilst gradually closing down Kialo.com, their platform for public discussion).
While Kialo Edu did have a large user base, comprised of educators and students from all over the world, the old website was not particularly informative.
I worked with the brand copywriters to ensure that the new, strong visual narrative could anchor the user’s experience to the content, to leave a lasting impression that would extend beyond a single interaction.
Some aspects needed particular care, such as the page related to the platform’s features. I chose intuitive illustrations that help educators understand each feature and recognise it once they are inside the platform.
Kialo Edu features. The different illustrations used for the feature page help educators not only scan the information, but also recognise a feature when using it on the real application.
The page explaining the advantages of using Kialo Edu also needed a visual hierarchy. In this case, small illustrations are used to anticipate and briefly illustrate the content of each block.
Kialo Edu advantages. The small illustrations at the corner synthtise the advantages contained in each block and anticipate the subject of the content as the user scrolls.
Takeaway
Visual storytelling helps users retain information and recall key features or steps, enhancing long-term engagement and encouraging repeated interactions.
Best Practices
Keep visuals consistent across different pages and touchpoints, so users can easily recognise and recall key features.
Incorporate interactive elements, like micro-interactions, to reinforce learning and retention.
Use visuals to guide users through key elements, content, and actions, helping them remember processes.
Don’t:
Change the visual style frequently across pages or screens. This can disorient users and make it harder to recall information.
Use overly complex animations or transitions – these will distract rather than enhance retention.
Rely entirely on visuals; some will need reinforcing with simple, concise text.
But… what if I’m not a talented illustrator?
Don’t worry! There are many ways to convey a story through visuals.
Yes, you can use illustrations, but you can also use videos, images, colours, and even fonts (for more guidance on storytelling through typography, see my article about Elvis the movie!)
You’ve also got the option of partnering with a great illustrator, or even using generative art (not my favourite way, but sometimes needs must) to create illustrations that support your narrative.
However you approach visual storytelling, it’s about being creative. About exploring how a story can be conveyed in a way that creates an emotional connection, remains memorable, and keeps your user engaged.
Did you enjoy what you just read? Subscribe to my Sunday Tales Newsletter!
The Sunday Tales is an initiative that was requested by many of the 2000+ students from my Domestika course. They wanted to know more about storytelling, but didn't know where to find the right information.
At the same time, I realized that many storytelling-related elements need to unfold clearly in my mind. Writing about them seemed like the ideal solution. That’s why I would be extremely grateful if you subscribed to this newsletter!
Your support will help Sunday Tales grow, and I hope you will always come away feeling informed and inspired.