#6. Enhance your design workflow and decision-making with storytelling techniques.
I want to begin by asking you to think about these questions:
“How do you incorporate storytelling into your daily design process?”
“How many different ways to use storytelling do you currently use?"
Sometimes, clients ask me to write scripts for their advertisements or for the About page on their websites. They assume that as a “strategic storyteller", I must write stories specifically for the digital world.
But storytelling is a methodology that is not limited to writing. In this particular issue, I want to discuss how I've used storytelling methodologies to enhance my design workflow. I've touched on some of these tools in an interview for the Webflow community, but I want to provide you with additional insights here.
Method n.1: Storytelling to Inform Your Design Brief
When you start a new project, using storytelling fundamentals can help you craft a comprehensive design brief. By formulating the right questions, especially when clients struggle to provide clear direction, you can gain a thorough understanding of the project's needs.
The fundamentals of storytelling: using storytelling fundamentals can help you craft a comprehensive design brief.
Tool: Questionnaire based on storytelling fundamentals.
Advantages: Better project understanding for both you and your client, leading to a solid foundation for your work.
Method n.2: Storytelling to Create User Experience and User-Centred Products
One of the most intriguing applications of storytelling is designing user experiences. This is the core methodology I teach in my Domestika Course. By breaking down the user journey into acts, sequences, and scenes, you can map out all possible user interactions with a product.
This approach ensures logical, cause-and-effect-based user journeys that can also help your clients understand why they should focus on user pain points and goals, rather than just their own business objectives.
Mapping the experience: UX Narrative and UX Dramaturgy layouts.
Tools: UX Narrative and UX Dramaturgy.
Advantages: Enhanced understanding of user interactions, leading to more consistent and well-informed design decisions.
Method n.3: Storytelling to Test the User Journey
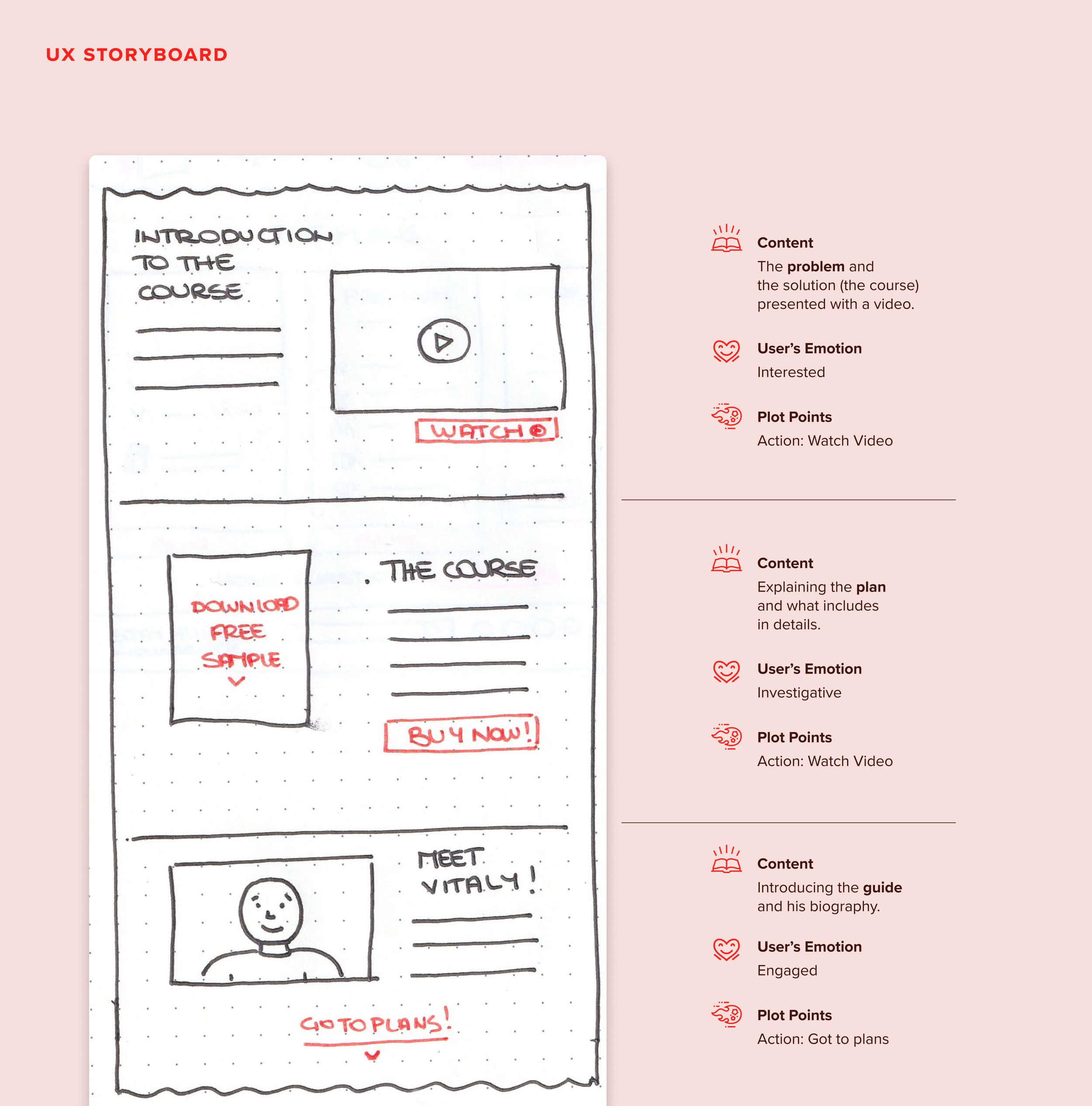
In a similar way to movie directors, designers can use storyboards, to review app views or website pages and their in-between flow. This will help to ensure that all elements are connected and logical.
The storyboards (or wireframes) can be low or high fidelity depending on their usage.
Furthermore, by adding notes next to these wireframes, we can art direct the execution of each page design and interface with UI designers, who will then create the final design.
UX Storyboard for Smart Interface Design Patterns.
As they do for comic artists, storyboards can enable visualisation of different contexts (scenarios) by narrating user interactions scene by scene. This can also help you create features or experiences that improve the product usage in specific situations.
Narrative storyboards can be used to illustrate a possible scenario of interactions between the user and the product (example: Elena Marinelli).
Tool: Storyboards.
Advantages: Saves time and money by identifying potential issues early, ensuring cohesive and effective design.
Method n.4: Storytelling to Present Your Ideas
The persuasive power of storytelling can be a game-changer when presenting your ideas.
Using rhetorical techniques and a winning structure (explained in a previous newsletter ), you can communicate your concepts convincingly. When presenting, we use different tools that range from the written word, images and infographics, all used to help the user embark on a journey with us as the story unfolds.
Presentation design: some slides from the VC pitch deck for the Web3 app, After App.
Tools: Presentations and infographics (oral or visual)
Advantage: Achieve consensus and buy-in from peers and stakeholders more easily.
Method n.5: Storytelling to Visualise Ideas
Visual storytelling, through images, fonts, colours, and graphics, can significantly enhance your presentations as well as the whole project.
My work is always supported by a strong visual presence, in a way that means people often confuse me with an illustrator. In reality, illustrations are a useful vehicle for me to tell stories. Rather than being purely decorative, each of my illustrations contains a story-within-a-story; each element painstakingly designed to say something new about the wider tale.
Visual storytelling: the cover of Smashing Book 6: illustration explained.
Tools: Visual presentations, illustrations, infographics
Advantages: Stronger visual impact that makes your narrative more memorable, with more persuasive communication of ideas.
Back to Square One: Storytelling to Write Stories
OK… so what is storytelling when we actually write our stories down? Isn't that another methodology?
Sure it is! But this aspect of storytelling focuses on one specific skill: writing. That makes it very useful for UX Writers who harness the power of words to create immersive worlds and contexts.
If you are a designer working with such a writer, you will need the above methodologies to ensure the words match your intentions for a story to exist, in a way that also meets the goals of your users.
Whether on an About page or in a mission statement, well-crafted narratives should be connected by:
a great understanding of the project goals (brief),
deep analysis and testing of the user journey (UX Narrative and UX Dramaturgy, Storyboards), and
persuasive visual communication.
Done skillfully, this will build trust and emotional connection, inviting users to engage with your brand or product.
Did you enjoy what you just read? Subscribe to my Sunday Tales Newsletter!
The Sunday Tales is an initiative that was requested by many of the 2000+ students from my Domestika course. They wanted to know more about storytelling, but didn't know where to find the right information.
At the same time, I realized that many storytelling-related elements need to unfold clearly in my mind. Writing about them seemed like the ideal solution. That’s why I would be extremely grateful if you subscribed to this newsletter!
Your support will help Sunday Tales grow, and I hope you will always come away feeling informed and inspired.